Twitter Header
Twitter Header
Vandaag bekijk ik de header op twitter. Door de verschillende apparatuur die we gebruiken bestaat er een grote diversiteit in schermformaten. Hierdoor ziet de twitter header er op elke schermgrootte anders uit. Er zit een groot verschil tussen de weergave op de desktop en op de mobiel.
9 van de 10 keer geeft dit geen enkel probleem tenzij je wilt spelen met de compositie en positie van een aantal attributen. Hierbij kun je denken aan de profielfoto, het icoontje om een nieuwe tweet te schrijven en om naar het vorige blad terug te keren. De profielfoto zal altijd een overlap hebben met de header maar ook deze positie verschilt aannemelijk per verschillend apparaat.
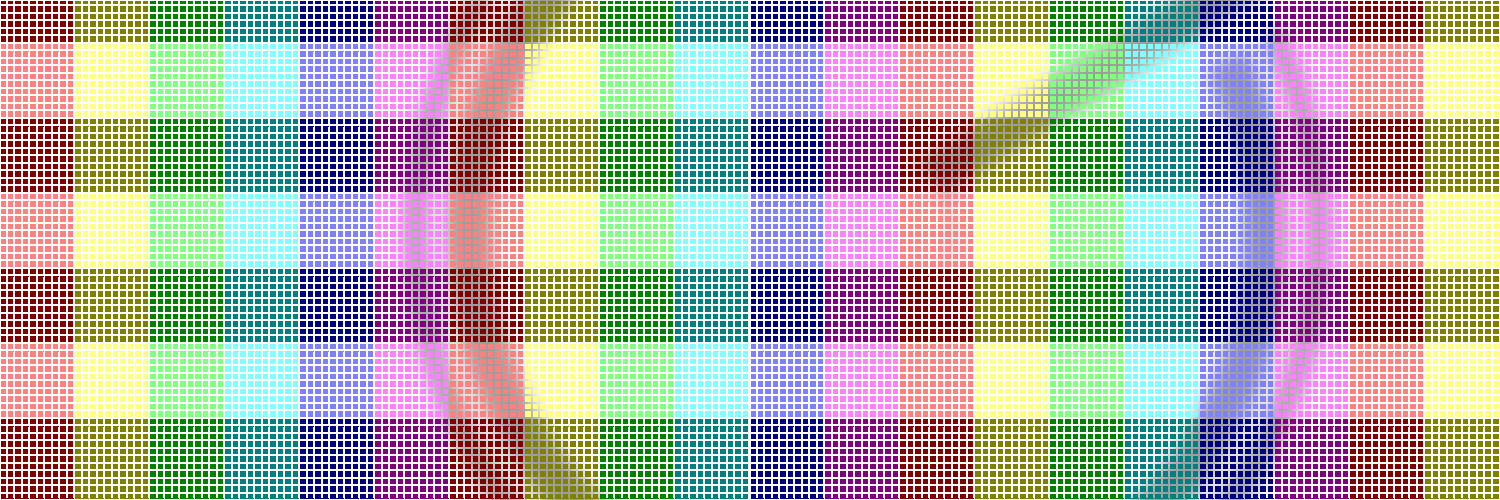
De eerste test is een header plaatsten waardoor ik nauwkeurig kan bepalen welke delen wanneer wel en niet zichtbaar zijn. Twitter geeft aan dat de resolutie 1500 x 500 px het beste resultaat geeft. Dit is dan ook in eerste instantie de basis waar ik vanuit ga. Ik heb een header gemaakt met een heleboel kleurgroepen van telkens 10 bij 10 blokjes om goed posities te kunnen bepalen.

De door velen aangeraden resolutie.
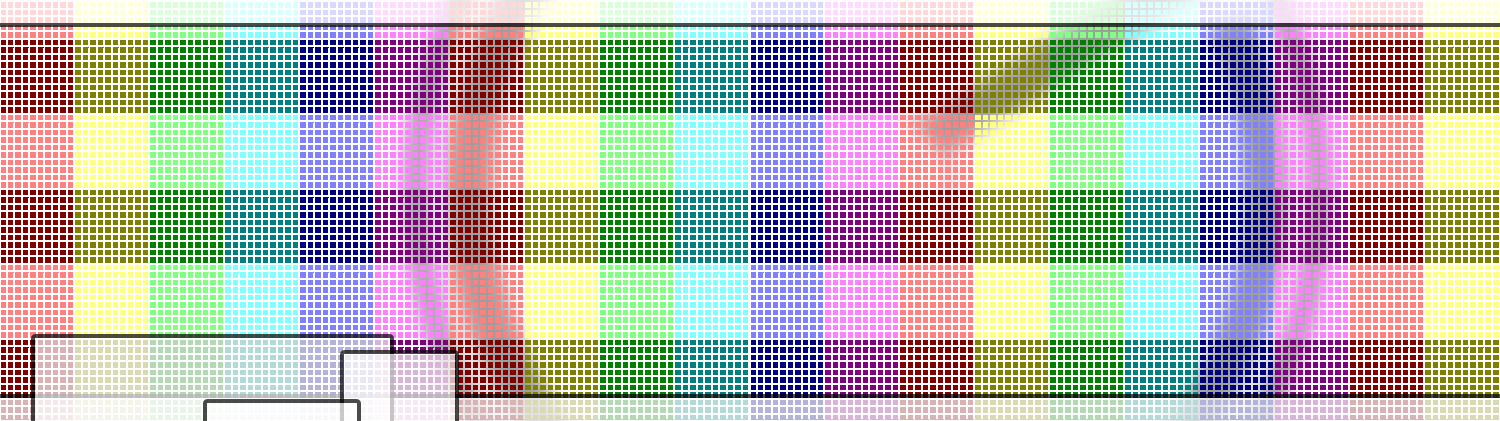
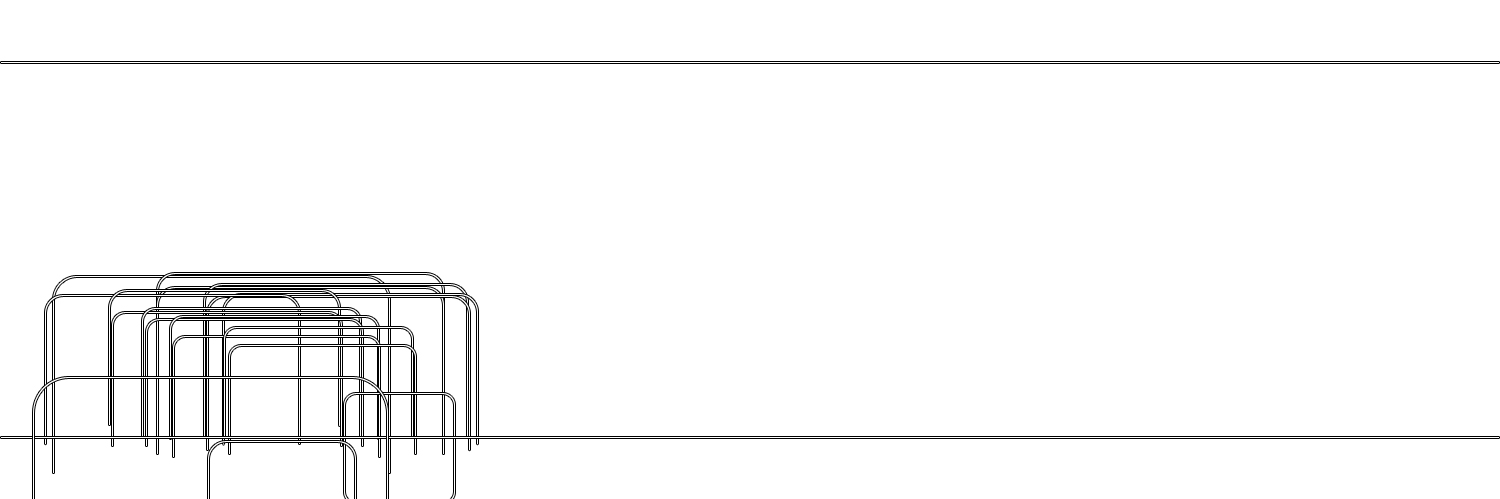
1500 x 421 is volgens twitter 1781 x 500.
Volgens verschillende bronnen werkt niet de aangeraden afmetingen van twitter goed maar de afbeeldingsresolutie van 1500 x 421. Dit heb ik natuurlijk niet klakkeloos aangenomen maar heb deze resolutie zelf even uitgetest. helaas kwam ik erachter dat er dan al snel geen duidelijkheid meer is betreft het middelpunt. Om die reden ben ik verder gegaan met de aangeraden twitter resolutie 1500 x 500.
Wat twitter namelijk doet met de resolutie van 1500 x 421 is deze vergroten naar 1781 x 500 en om die reden valt een deel van de linker of rechterkant weg.

Al aardig op weg met het bepalen van het nuttige oppervlak. Morgen deel twee en hopelijk ook een psd bestand om in de toekomst mee te kunnen werken.












Trackbacks/Pingbacks